
作った画像はGALで保存(あるいは変換)して、プロジェクトフォルダに突っ込みましょう。
このへんは使い慣れたツールを使えばOK。出来上がりのイメージを固めてから作業すると楽。

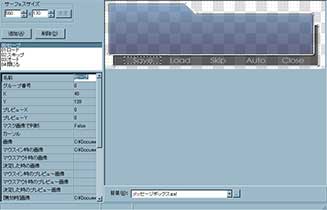
メッセージボックスのすぐ近くにコントロールボタンを置くデザインにしたので、背景にはメッセージボックスの画像を指定。サーフェスサイズもメッセージボックスの画像サイズと同じにしました。
メッセージボックスから離れたところにボタンを置く場合は、サーフェスサイズを広げたりするのかと思いますがいまいち分かってませんごめんなさい。

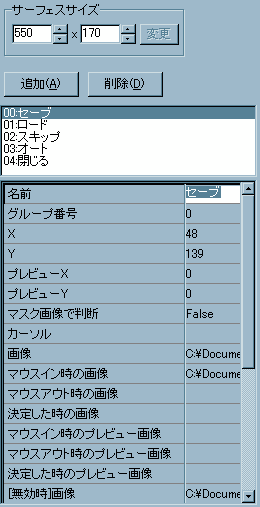
ひとつは名前。セーブボタンには「セーブ」、システム画面呼び出しボタンなら「システム」といったように、機能に応じて決められた名前をつけないといけません。
もうひとつ、大事なことはグループ番号と[押下時]画像の設定です。
スキップとオートは、グループ番号を「-1」にします。
グループ番号についてはヘルプにも載ってますのでそっち参考にしてください。
[押下時]画像はオートやスキップが選択されているときの画像です。
必要に応じて[無効時]画像も設定します。
メッセージの表示中、クリック待ちや改ページが出るまではセーブやロードなどのボタンを押せないので、その間ボタンは表示されません。
[無効時]画像を設定すると、ボタンが押せないときはその画像に切り替わります。
その他たくさん設定項目がありますが、すべて設定する必要はありません。必要なところだけいじればOKです。

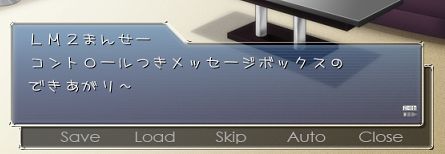
できあがり。
