
こんな感じで選択肢ひとつにつきひとつの枠で囲む表示方法です。
あんまり大したことはしていません。

文字列選択のオプションで、この画像を背景に指定しました。
(上の画像はフリー素材です。煮るも焼くも好きにしてください)
この画像を使用する場合、
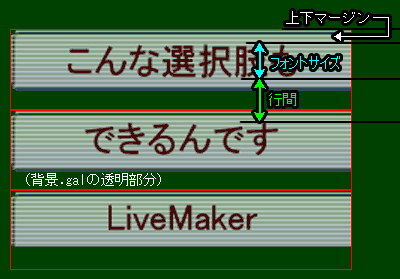
左右マージン:36(色々とおかしいので要調整)、上下マージン:8、フォントサイズ:24、行間:28
と設定します。

各設定項目の意味はこんな感じです。左右マージンが抜けてますが。
赤枠で囲んであるのはひとつの背景画像の大きさです。
しかし何かミスしたようで右側の表示がちょん切れています。失敗ですね。
巧く見えるよう、画像の大きさやオプションを設定してください。
ただしこの方法だといくつか問題があります。
【問題その1】

選択状態のとき、背景画像と背景色の位置が微妙にずれるのでかっちょ悪いです。
あんまりよろしくありません。
【問題その2】
選択肢が増えれば増えるほど見た目の位置がずれます。
上の例でも3つ目の選択肢の位置が少し上にずれています。
4つ以上選択肢があると見た目にもずれずれです。これもあまりよろしくありません。
【問題その3】
LiveMakerの文字列選択肢は、表示されている選択肢の最大文字数に合わせて横に伸びたり縮んだりします。
背景画像の大きさは関係ありません。
背景画像の元の大きさが大きかろうが小さかろうが、最大文字数が少なければそれに合わせて途中でちょん切れますし(上の例もそう)、最大文字数が多ければタイリング(大きさが合うまでどんどん縦横に並べられる)されます。
非常に厄介です。全然よろしくありません。
《苦肉の策その1》
この場合、背景画像がどんどん横に伸びていってはまずいわけで、そうならないようあらかじめ最大文字数を考えて画像を作らないといけません。
上の素材の場合は、背景画像の横幅355ピクセル、左右マージン36ピクセル、フォントサイズ24ですので、
( 355 − 36×2 ) ÷ 24 = 11.791666...
ということで選択肢の最大文字数は11文字です。端数が出ること自体なんも考えないで作った証拠ですね。
ぴったり○文字まで、となるように作るのがいいと思います。
《苦肉の策その2》
常に最大文字数の選択肢がないといけません。
前述の通り、選択肢の文字数が少ないと勝手に選択肢の横幅が縮んでしまうからです。
<左寄せにする場合>
すべての選択肢の文字数=最大文字数になるよう全角スペースを足します。
最大文字数12のときはこのように↓(□が全角スペースと思ってください)
選択肢1: おはようございます□□□
選択肢2: こんばんは□□□□□□□
選択肢3: あいさつしない□□□□□
<中央寄せにする場合>
どれかひとつの選択肢の文字数=最大文字数になるよう左右均等に全角スペースを足します。
選択肢1: _□おはようございます□_
選択肢2: こんばんは
選択肢3: あいさつしない
左右均等に全角スペースを入れられなければ、半角スペースを挿入( _ が半角スペースだと思ってください)。
こんなに問題があるとむしろやらないほうがいいような気もします。
どうしても綺麗に仕上げたい場合はいっそ画像選択肢にしてしまうのもありです。ゲーム全体で選択肢の数が多ければ多いほど難しいですけども。
その他の解決策をご存知の方はぜひお知らせください。
