
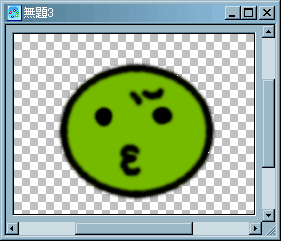
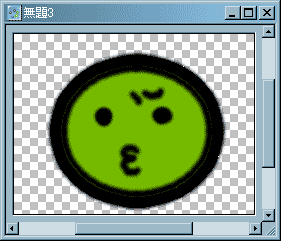
背景の市松模様は透明部分。
線画と着色部分を1枚のレイヤーにしてあります。

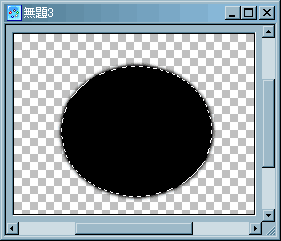
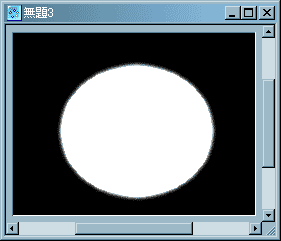
新規レイヤーを作って黒で塗りつぶし。
←こんな感じになります。

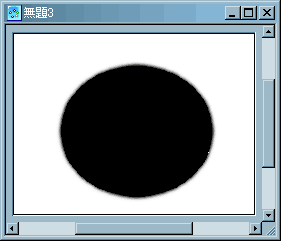
白で塗りつぶして↑のレイヤーの下におき、結合。
絵まで結合しちゃ駄目ですよ。
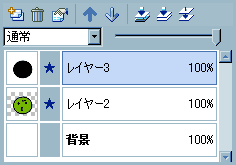
このときのレイヤー構造はこんな感じ↓


[イメージ]→[色調補正]→[階調の反転]をクリック。
このレイヤーがマスクファイルになります。
このレイヤーをBMPかPNGで保存しときましょう。ただし、PictBearでは複数レイヤーを持つ画像は専用形式でしか保存できないので、保存したいレイヤーを選択・コピーして新規画像に貼り付けて保存します。
ここではsample-m.bmpとしました。
マスクファイルには-mをつける決まりです。ハイフンの前はマスクする画像のファイル名と同じ。
例)A.pngのマスクファイルはA-m.png

絵の周囲に黒を足します。またはこのレイヤーの下に黒で塗りつぶしたレイヤーをおいてもOK。
理由は各自考えてください。あるいはこの工程なしでマスクつき画像を作ってゲーム画面に表示してみると多分分かります。
1.[選択範囲]→[不透明部分の選択]
2.[選択範囲]→[選択範囲の変更]→[拡張]で適当に選択範囲を拡張します。絵の大きさによりますが普通は10くらいでいいかと。
3.新規レイヤーを絵のレイヤーの下に置き、黒で塗りつぶして結合。
できたら、それをBMPかPNGで保存。
ここではsample.bmpです。マスクファイルと同じフォルダに保存します。

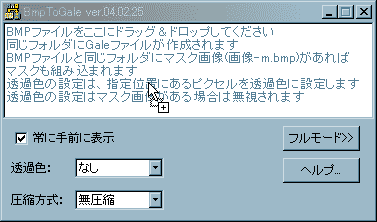
エクスプローラからsample.bmpをドロップ。
sample.bmpとsample-m.bmpがあるフォルダにsample.galができました。
これで完成。
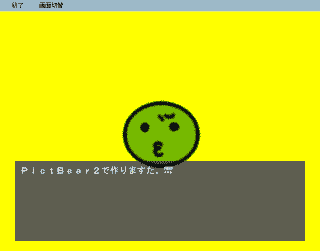
このsample.galをLiveMakerで表示してみましょう。

絵の周りが綺麗に透過されています。
上手くいかなかったら、どこでつまづいたか確認しましょう。そしてリトライ。これ大事。
